Gumroad embed post
You’ll find Gumroad integration snippets in _includes.
There are two ways to post a Gumroad product on your site: embed or overlay.
On this post we will look how to use the embed method.
Gumroad embed
This snippet: https://gum.co/strip
{% include gumroad-embed.html id="stript" %}
will output this:
If you click on it, you’ll get a link to the Gumroad product page.
Now, this would be a lot nicer if we had an actual product image linking to Gumroad overlay, right? Let’s write this above our include liquid snippet:
<a href="https://gum.co/strip" class=""><img class="" src="{{site.baseurl}}/images/customise-dashboard-strip-theme.jpg"></a>
{% include gumroad-embed.html id="strip" %}
Note that you can add class to style your html and image according to your site styling and layout.
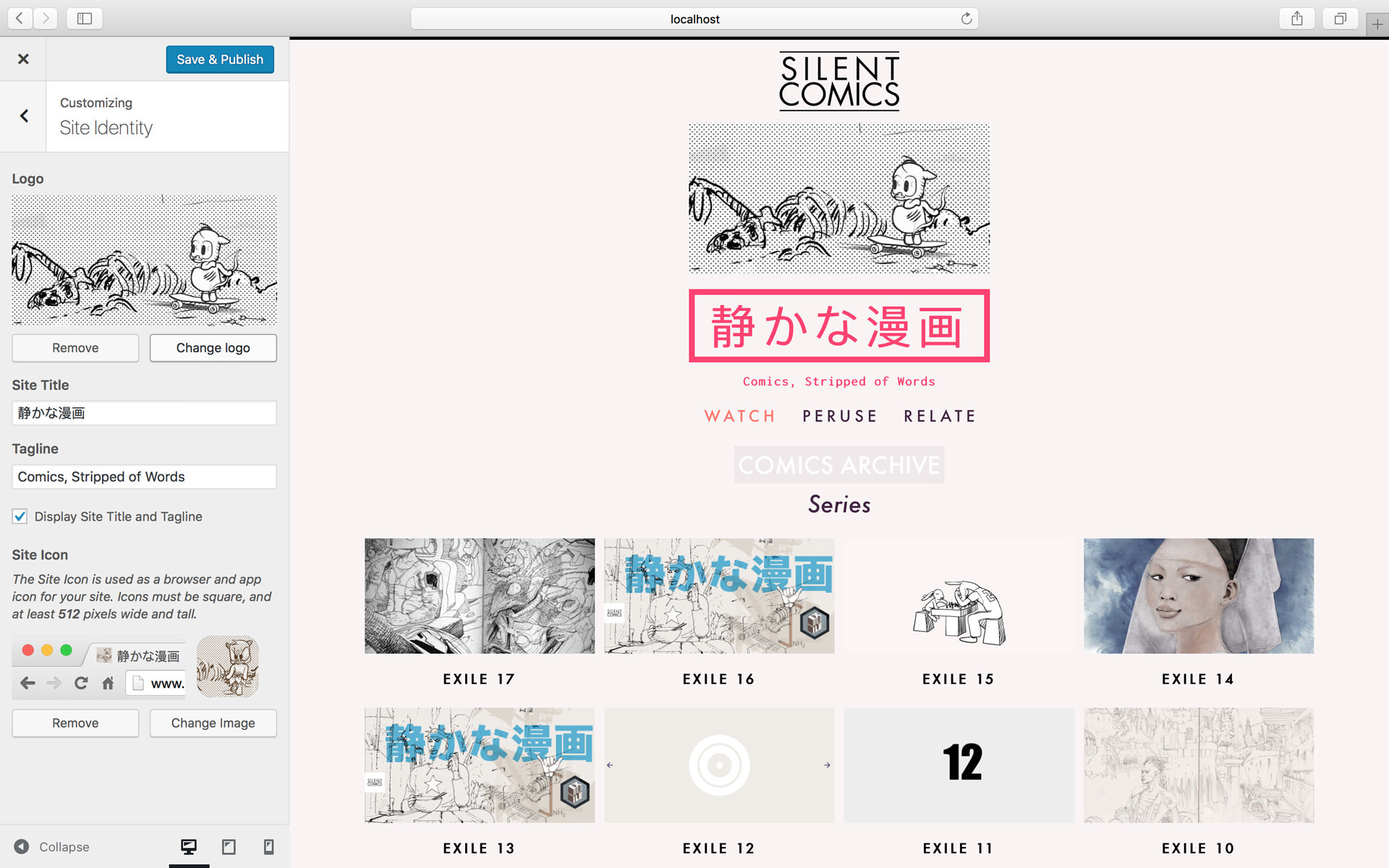
That will output the following:
It now looks much better.
Clicking on the image or button will link to a new page: the embed code takes the visitor to the Gumroad product page.
Related files:
gumroad-embed.htmlin_includes
You could tweak this to include the Gumroad ID in your post front-matter.